この記事では、作業効率を上げるChromeのおすすめ拡張機能18選を紹介します。
どれも便利な機能のため、日ごろChromeをお使いの方の方はぜひ参考にしてみてください。
- もくじ
-
- DevTools Author:エディタカラーやフォント変更
- CSSViewer:CSSの確認
- Copy All URLs:タブのURLを一括コピー
- Pasty:複数のリンクを一気に開く
- SearchPreview:ページを開く前に画像表示
- ato-ichinen:検索結果を1年以内に絞る
- Web Maker:コードの確認
- Quick QR:ページをそのままQRコード化
- OneTab:タブをリスト化
- Wappalyzer:サイトの使用言語などを一覧表示
- WhatFont:フォントを調べる
- Gyazo:ブラウザをスクリーンショット
- BLACK MENU FOR GOOGLE:Googleサービスに簡単アクセス
- EVERNOTE WEB CLIPPER:ページをEvernoteに保存
- HTMLエラーチェッカー:HTMLのミスをチェック
- JSON Viewer:JSONを見やすく表示
- Lighthouse:サイトのパフォーマンス測定
- Vue.js devtools:Vue.jsの開発をサポート
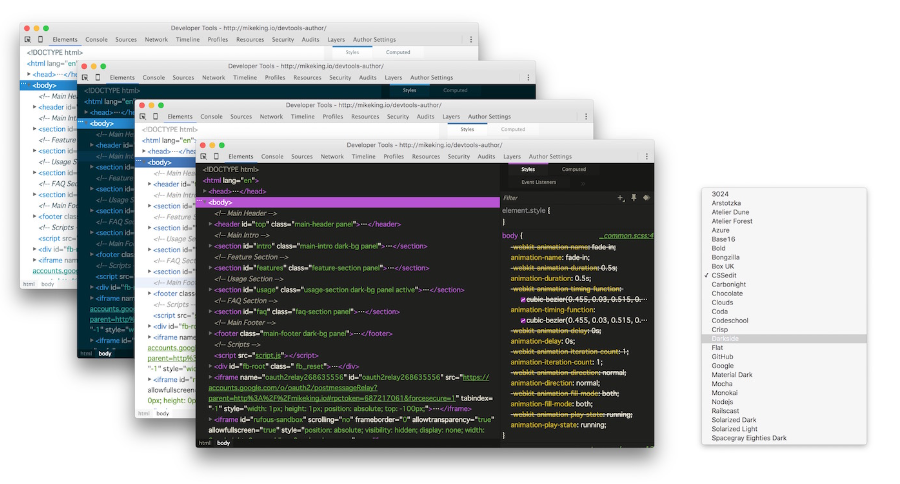
DevTools Author
DevTools Authorは、ハワイのデザイナーであるMike King氏が公開したChrome用の拡張機能です。
KinzaやChromeデベロッパーツールのエディタのカラーやフォントを変更することができます。
エディタなどは文字が細かいため同じ色だと目が疲れやすくなりますが、この拡張機能を使えば目の負担などを抑えることができ、長時間作業のときに便利です。
公式サイト:DevTools Author
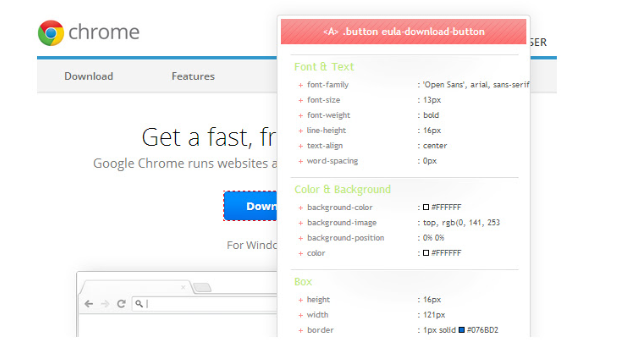
CSSViewer
CSSViewerは、WEB上でCSSを確認できる拡張機能です。
Chrome以外にFirefoxでも利用できます。
標準で搭載されている開発者ツールでも確認可能ですが、この拡張機能は動作が軽いのが特徴です。
フォントの種類や余白はどれだけあるのか、使用されているカラーコードは何かなど、ちょっとした確認をするときに便利です。
引用元:CSSViewer
Copy All URLs
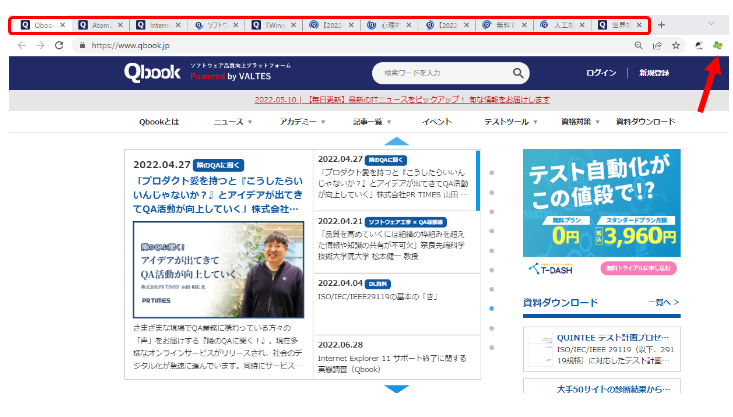
タブを複数開いていて一つずつコピーするのは面倒だと感じたときにおすすめなのがCopy All URLsです。
これは大量に開いたタブのURLを一括コピーすることができます。
技術的な情報を集める場合、必然とタブは増えてしまうため、上手に活用すればわざわざ検索し直す必要はありません。
↓ 一括ペースト ↓
公式サイト:Copy All Urls
Pasty
複数のURLを1つずつ開くのは手間がかかります。
Pastyは複数のリンクを一気に開ける拡張機能です。
使い方は簡単で、URLをコピーしてPastyアイコンをクリックするだけです。
定番の拡張機能の1つとなっていますので、調べ物が多い方は仕事の効率化のためにCopy All URLsとセットで入れておいたほうが良いでしょう。
↓ Pastyをクリックする ↓
公式サイト:Pasty
SearchPreview
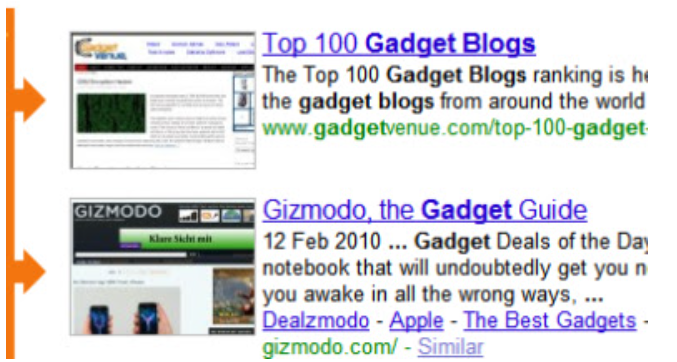
SearchPreviewは、ページを開く前に画像が表示されるため、そのページの雰囲気を掴むことができます。
参考にするサイトの取捨選択がしやすくなるため、万人の方におすすめです。
また自分の画像が勝手に使用されていないか確認するときにも活用ができます。
公式サイト:SearchPreview
ato-ichinen
ITの情報は日々更新されるため、いち早く最新情報を知りたいという方も多いでしょう。
しかし、普通に検索をすると古い情報もたくさん出てきます。
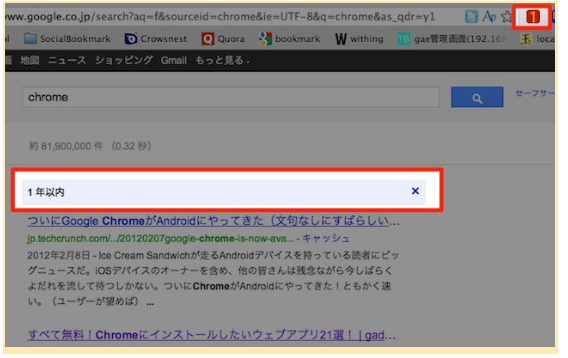
拡張機能のato-ichinenを活用すれば検索結果を1年以内に絞ることができるため、比較的新しい情報が入手できます。
新しい技術を素早く検索したい人におすすめの機能です。
引用元:ato-ichinen
Web Maker
自分でコードを書いたときにどんなデザインになっているのか気になる方もいるでしょう。
通常であれば、コードを保存してブラウザで確認する必要があり、非効率です。
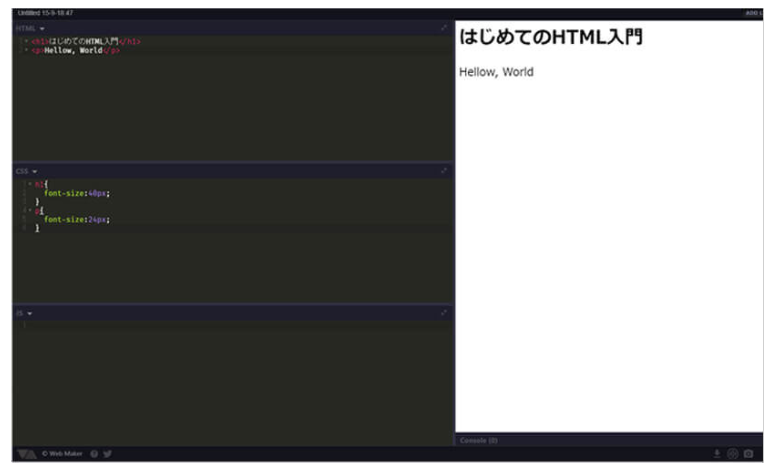
しかし、Web Makerはリアルタイムで結果をチェックできるライブコーディングが可能で、コードテストをしたいときやちょっとした開発に活用できます。
公式サイト:Web Maker
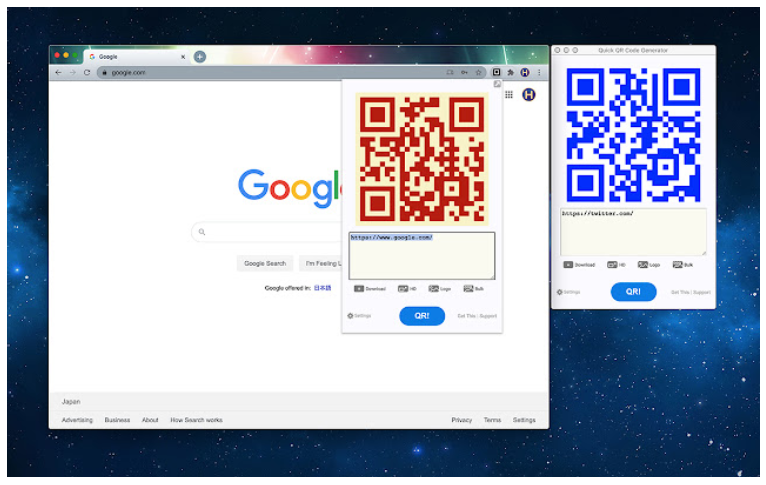
Quick QR
Quick QRはページをそのままQRコードにでき、スマートフォンで確認することができます。
また文章やURLからでもQR作成ができます。
ワンクリックで現在開いているページをQRコードにしてくれるためとても便利です。
公式サイト:Quick QR
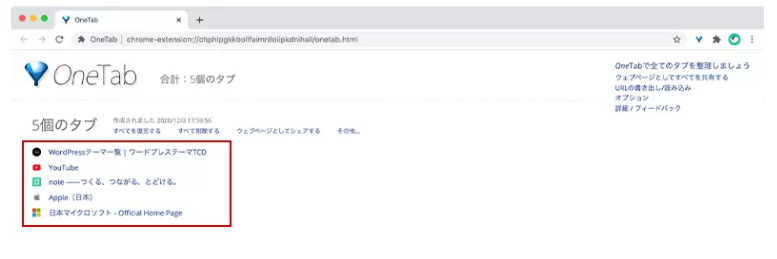
OneTab
様々な情報を取得するために、Chromeでたくさんのタブを開くことはないでしょうか。
One Tabを使えば開いているページをリスト化し1つにまとめることができます。
「タブが多いから閉じたいけど、後で見返すかもしれない......」と思ったときなどに、この機能を活用すればタブを減らしつつ、開いたページのURLを残せます。
公式サイト:OneTab
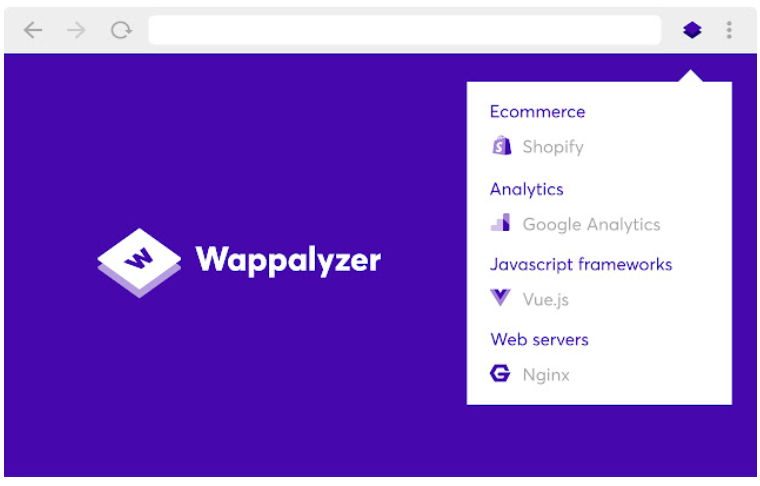
Wappalyzer
PCでサイトを閲覧しているときにWebデザイナーや開発者であれば、どんな技術で作られているのか気になる方も多いのではないでしょうか。
Wappalyzerは閲覧しているサイトで使用している言語やソフトウェア、フレームワークを一覧表示してくれます。
Webデザインをしていると、時にはデザインに悩んでしまうことも出てくるでしょう。
そんなときにこの拡張機能を使えば、参考にすることが可能です。
公式サイト:Wappalyzer
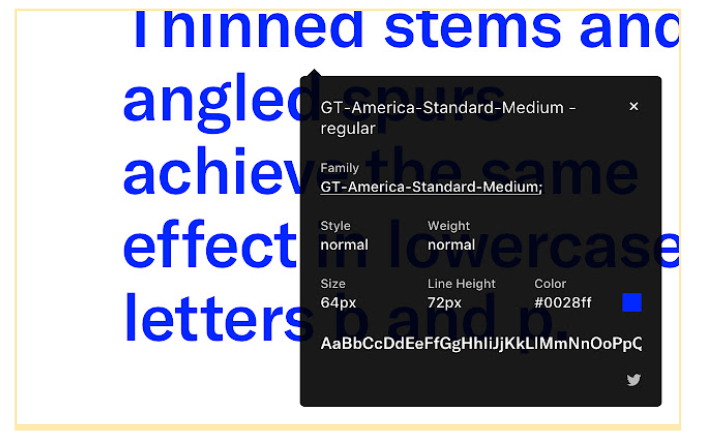
WhatFont
サイトで使用しているフォントは、何を使っているのか気になる方も多いのではないでしょうか。
フォント次第でサイトの雰囲気は変わるため非常に重要な部分です。
WhatFontであれば、フォントを簡単に調べることが可能です。
調べたいテキストの上にマウスオーバーをすればフォントの種類がわかるため、Webデザインを仕事にしている人は入れるべき拡張機能の一つといえるでしょう。
公式サイト:WhatFont
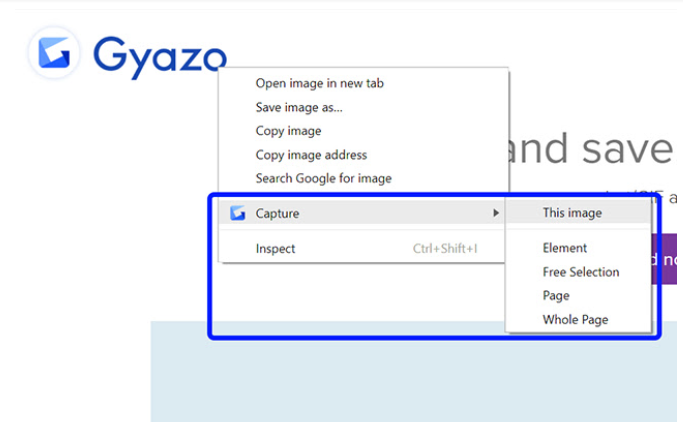
Gyazo
Gyazoはブラウザをスクリーンショットできる拡張機能です。
Gyazoは、撮ったスクリーンショットをURLで共有することが可能です。
撮ったスクリーンショットはパソコン越しですぐに共有できるためWeb会議にも活用可能です。
公式サイト:Gyazo
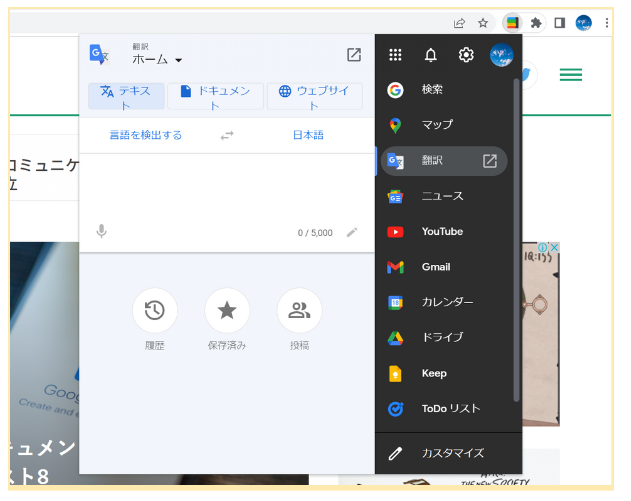
BLACK MENU FOR GOOGLE
打ち合わせやスケジュール管理に、Googleカレンダーを使っている方も多いでしょう。
Googleには便利なツールがあるけれど、たくさんありすぎてブックマークするには見栄えが悪いと感じる方もいると思います。
そんなときはBLACK MENU FOR GOOGLEがおすすめです。
これはGoogleカレンダーやGmailなどGoogleが提供しているサービスに、ドロップダウンメニューから簡単にアクセスできるようになる機能です。
Chromeを使っている方やGoogleサービスを利用している方は、BLACK MENU FOR GOOGLEを入れることで作業効率が一気に上がるでしょう。
公式サイト:>BLACK MENU FOR GOOGLE
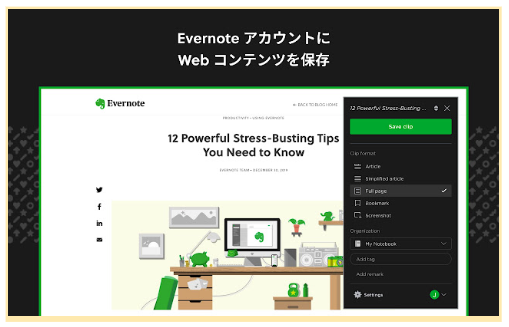
EVERNOTE WEB CLIPPER
EVERNOTE WEB CLIPPERはWeb上で見つけたページをクリップしてEvernoteに保存できる拡張機能です。
EVERNOTE WEB CLIPPERを活用すれば、もしWebページが消えてしまっても閲覧ができます。
また支払情報や契約情報など一時的にしか表示されないWebページの保存もできます。
公式サイト:EVERNOTE
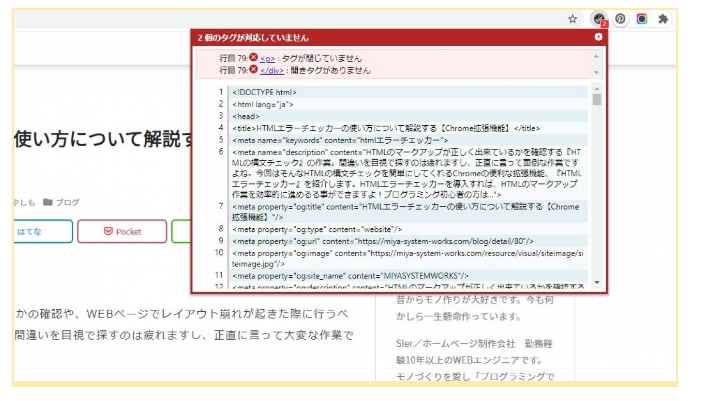
HTMLエラーチェッカー
コーディングミスは、セルフチェックや目視だけのチェックで防ぎきることは困難です。
そんなミスを簡単に発見してくれるのがHTMLチェッカーです。
構文ミスやWebレイアウトの崩れなどをチェックしてくれるために、必然的にHTMLの品質向上ができます。
フロントエンジニアとして活躍している人におすすめの拡張機能です。
公式サイト:HTMLエラーチェッカー
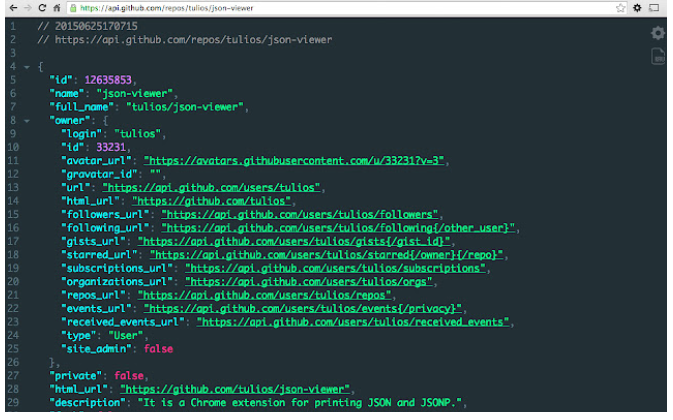
JSON Viewer
JSON ViewerはChromeでJSONを見やすく表示する拡張機能です。
API開発をするときにブラウザでJSONを取得することもあります。
そのようなときにJSONの構造と型のみが書かれている場合が多く、どのような値が入っているのか確認したい場合もあるでしょう。
普通に確認しても文字列が単純表示されてかなり見にくくなります。
しかし、このJSON Viewerを使えば色分けされるためひと目でわかりやすくなります。
公式サイト:JSON Viewer
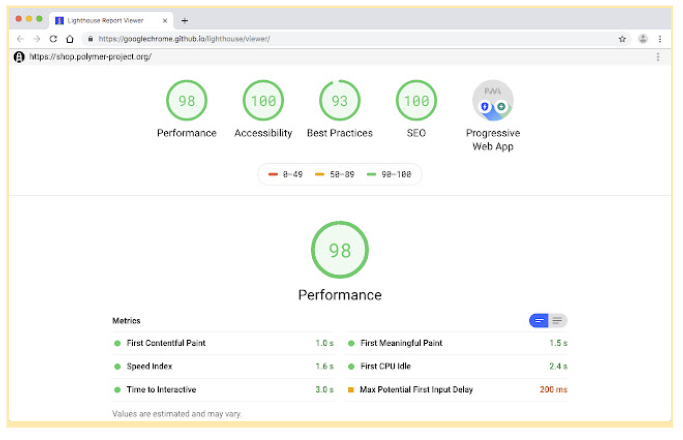
Lighthouse
Lighthouseは自分で作ったウェブサイトのパフォーマンスを測定する拡張機能です。
検索エンジンで上位に表示させるためには品質の高いコンテンツだけでなく、ページが表示されるスピードなども重要です。
Lighthouseは「パフォーマンス」「アクセシビリティ」「ベストプラクティス」「SEO」「プログレッシブアプリケーション」の5つの項目ごとにチェックができコンテンツの課題や改善方法を把握できます。
公式サイト:Lighthouse
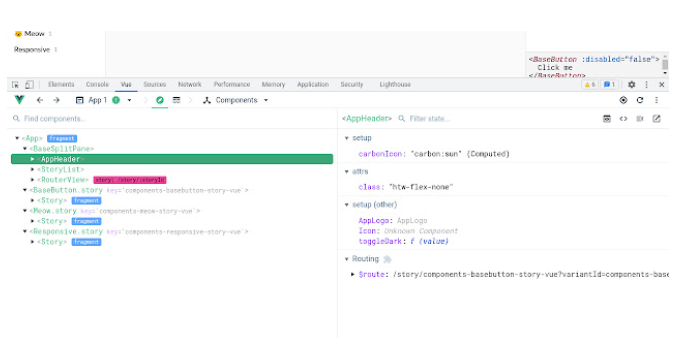
Vue.js devtools
Vue.js devtoolsはVue.jsの開発をサポートする拡張機能で、Consoleを開かなくてもdataの中身などをチェックすることができるようになります。
また、この拡張機能を導入することでコンポーネントの状態を知ることができ、Vuexを使えばEventの履歴を追うこともできるため、効率よくデバッグすることが可能です。
公式サイト:Vue.js devtools
まとめ
エンジニアが入れるべきおすすめのChromeの拡張機能18選を紹介しました。
今回お伝えした拡張機能の中から、自身の業務に合ったものを入れれば作業効率が上がることでしょう。
作業効率を上げようと考えている方やおすすめの拡張機能を探している方は、ぜひ取り入れてみてください。


 2024.01.31
2024.01.31