Webアプリケーションには「フロントエンド」と「バックエンド」の2要素があり、両者を組み合わせることで1つのアプリケーションを実現しています。
これらの言葉を聞いたことがあっても、それぞれの役割や関係性がイメージできない方も多いのではないでしょうか。
今回は、Webアプリケーション開発におけるフロントエンドとバックエンドの違いについて、基本をまとめて解説していきます。
- もくじ
1. フロントエンドとバックエンドの違い
フロントエンドとバックエンドは、Webアプリケーションの全体像をとらえる上での概念です。
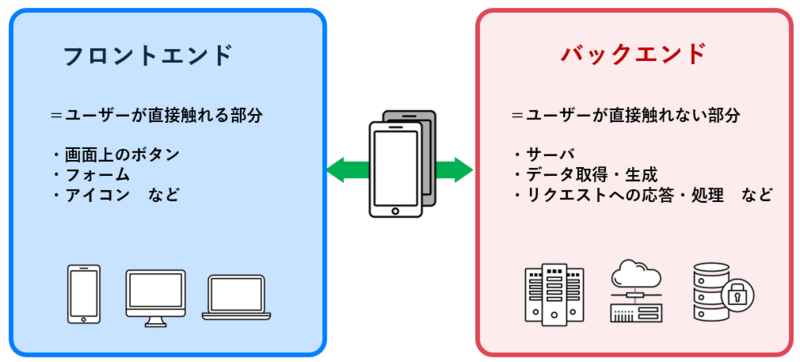
大まかに言えば、Webアプリケーションにおける「表側」の要素をフロントエンド、「裏側」の要素をバックエンドと呼びます。両者を連携させることで、Webアプリケーション全体の仕組みを実現しています。
フロントエンド・バックエンドという表現はWebアプリケーション開発でポピュラーですが、パソコンアプリやモバイルアプリの開発でも珍しくありません。
まずは、フロントエンドとバックエンドの違いについて、概要や役割を整理しましょう。
1-1 フロントエンドとはユーザーが直接触れる部分
フロントエンドとは、Webアプリケーションのユーザーが直接触れる部分のことです。
ユーザーが目で見たり操作したりできるすべての要素、それらを制御するプログラムを指します。
具体的には、Webアプリケーション画面上のボタンやフォーム、アイコンなどがフロントエンドの要素です。
フロントエンドは、ユーザーに機能やデータを提供したり、ユーザーからのリクエスト(要求)やデータを受け付けたりします。つまりフロントエンドの役割は、ユーザーと直接的に対話し、Webアプリケーションの価値を届けることです。
レストランに例えると、フロントエンドは「ホール」や「カウンター」です。これらは、料理の提供やオーダー・会計の受け付けを通して、レストランの価値を届けています。
同じように、ユーザーが直接的にWebアプリケーションの価値を体感できる部分がフロントエンドです。
1-2 バックエンドとはユーザーが直接触れない部分
バックエンドとは、Webアプリケーションのユーザーが直接触れない部分のことです。
Webアプリケーションの裏側でデータを管理するデータベースや、Webアプリケーションを制御するプログラムなどを指します。ユーザーとは離れたサーバー上に存在するため「サーバーサイド」と呼ばれることも多いです。
バックエンドは、リクエストに応じて必要なデータを取得・生成し、フロントエンドへレスポンス(応答)を返します。
また、Webアプリケーションの仕様に沿った制御も行います。つまりバックエンドの役割は、ユーザーには見えない部分でWebアプリケーションの稼働を支えることです。
レストランに例えると、バックエンドは「キッチン」や「食品庫」です。これらは、裏方で料理の準備や食材の管理を担うことで、レストランの運営を支えています。
同じように、Webアプリケーションが価値を提供するために必要なサポートを行うのがバックエンドです。
2. フロントエンド・バックエンドのつなぎ方
Webアプリケーション全体の仕組みを実現するためには、フロントエンドとバックエンドの連携が欠かせません。
フロントエンド・バックエンドは、ネットワーク通信によって連携するのが基本です。
フロントエンドはユーザーのリクエストをバックエンドに送信し、バックエンドは対応するレスポンスをフロントエンドに送信します。
ネットワークを介してリクエスト・レスポンスを交換することで、両者が適切に機能します。
Webアプリケーションにおけるフロントエンド・バックエンドの通信は、「HTTPS(またはHTTP)」を用いる方法がポピュラーです。
これらはWebアプリケーションにおけるネットワーク通信のスタンダードな通信プロトコル(通信ルール)となっています。
よりリアルタイムな双方向通信を行いたい場合は「WebSocket」などの通信プロトコルを使うこともあります。
3. フロントエンド開発/バックエンド開発に使用される言語
Webアプリケーションを実現するうえでは、フロントエンド・バックエンドのそれぞれに対応したプログラムの開発が必要です。
多くの場合、フロントエンド開発/バックエンド開発に使用されるプログラミング言語は異なります。それぞれの主な開発言語を見ていきましょう。
3-1 フロントエンド開発
Webアプリケーションのフロントエンド開発では、次の3つが標準的な開発言語です。
大半のWebアプリケーションは、これらの3言語を組み合わせてフロントエンドを実現しています。
| 主な開発言語 | 概要 |
|---|---|
| HTML | Webページの表示内容を定義するマークアップ言語。 |
| CSS | Webページのデザインを整えるマークアップ言語。 |
| JavaScript | Webページに動的な要素を追加するプログラミング言語。 |
なお、HTMLとCSSは「マークアップ言語」と呼ばれ、コンテンツを構造立てて整理するための言語です。コンピューターへの命令を記述するプログラミング言語とは異なります。
フロントエンドを開発したい場合は、上記の3言語を学びましょう。
3-2 バックエンド開発
バックエンドのプログラムは、アプリケーション運営側のサーバー上で動作するため、ユーザーの利用環境には依存しません。
また、バックエンドの開発言語は、Webアプリケーションの種類に依存せず使えることが多いです。そのため、バックエンド開発言語の選択肢は多数あります。
バックエンド開発では言語自体の特徴(汎用性や難易度など)や、利用するサーバー環境をもとに開発言語を選ぶことが一般的です。代表的なバックエンド開発言語と、その概要を下表にまとめました。
| 主な開発言語 | 概要 |
|---|---|
| PHP | Web開発に特化したプログラミング言語。標準機能のみでもWebアプリケーションに関するさまざまな機能を実装できる。 |
| Java | 幅広い動作環境上で動作するプログラミング言語。業務システムやAndroidアプリケーションなど、さまざまな開発分野に対応できる。 |
| Python | AI(人工知能)の開発で注目されているプログラミング言語。多彩なライブラリやフレームワークを利用できる。 |
| Ruby | 日本人のまつもとゆきひろ氏が開発したプログラミング言語。文法がシンプルで習得・記述しやすく、スピーディーに開発できる。 |
| C# | Microsoft社が開発したプログラミング言語。Windowsとの親和性が高く、Windows Server上で動作させる際によく採用される。 |
なお、フロントエンド開発言語を用いてバックエンドを開発可能にするフレームワーク(アプリケーション開発の枠組み)もあります。
たとえば「Node.js」を使うと、フロントエンド開発言語のJavaScriptでWebアプリケーションのバックエンドも開発可能です。
また上記言語とは別に、データベースを操作するための「SQL」も基本的に必要です。一般的なWebアプリケーションでは、SQLを用いてデータベースに読み書きし、データを管理します。
4. フロントエンド開発/バックエンド開発に必要なスキル
フロントエンド開発/バックエンド開発には、さまざまなスキルが必要です。フロントエンド開発やバックエンド開発に必要なスキルを見ていきましょう。
4-1 プログラミングスキル
当然ながら、プログラミングスキルは欠かせません。プログラミング言語の基本的な文法を理解したうえで、Webアプリケーションの仕様や設計に応じたコードを書けることが求められます。
フロントエンド・バックエンドのそれぞれに適した開発言語のスキルが必要です。
たとえばWebアプリケーションの場合、フロントエンドのHTML・CSS・JavaScriptに加えて、バックエンドの1言語(PHPなど)+SQLのプログラミングスキルが必要となります。
4-2 開発ツールの活用スキル
フロントエンド開発/バックエンド開発には、開発ツールの活用スキルも必要です。
さまざまな開発ツールを活用することで、開発効率アップや人的ミスの防止につながります。
フロントエンド開発/バックエンド開発における代表的な開発ツールをまとめました。
| 開発ツール | 概要 | 代表例 |
|---|---|---|
| 統合開発環境(IDE) | プログラムの記述や実行、デバッグなどの機能を集約したツール。 | Visual Studio、Eclipse |
| バージョン管理ツール | コードの変更履歴を管理し、複数人での共同開発を効率化するツール。 | Git、Subversion |
| ライブラリ ※言語に合わせて選択 |
特定の機能(メール送信など)を実現できる再利用可能なプログラム。 | avaScript:jQuery Python:Requests |
| フレームワーク ※言語に合わせて選択 |
アプリケーションに必要な基本機能(認証機能など)を集約した枠組み。 | PHP:Laravel Ruby:Ruby on Rails |
各開発ツールの中から、少なくとも1つ以上の知識・スキルは身につけておくことが理想です。
これから学習する場合は、実践しながら基本的な使い方を学ぶと良いでしょう。
4-3 アプリケーション開発に関する業務知識
フロントエンド開発/バックエンド開発には、担当箇所やアプリケーション種類に応じた業務知識も求められます。
Webアプリケーションを開発する場合は、Webの仕組みやWeb技術に対する理解が不可欠です。
また、Webアプリケーションの見た目や操作性を左右するフロントエンド開発の場合は、UI(操作画面)のデザインに関する知識が必要となります。
データの正確な管理が求められるバックエンド開発の場合は、データベースに関する知識も必要です。
これからWebアプリケーションを開発する場合は、開発内容に合わせて必要な業務知識を身につけておきましょう。
4-4 コミュニケーションスキル
フロントエンド開発/バックエンド開発では、コミュニケーションスキルも重要です。
一般的な開発現場では、チームメンバーと連携しながら1つのアプリケーションを開発していきます。そのため、双方向の意思疎通がスムーズに行えないと開発効率が低下してしまいます。
また、フロントエンド担当者とバックエンド担当者間でのやり取りも欠かせません。相手の考えを正確にインプットし、自分の考えを正確にアウトプットできることが大切です。
5. フロントエンドとバックエンドのどちらを選ぶべき?
これからWebアプリケーション開発を始めたいと考えている方も多いでしょう。Webアプリケーションを開発するためには、フロントエンド開発やバックエンド開発に関する学習が不可欠です。
しかし、「どちらを選ぶべきか分からない」という方もいるのではないでしょうか。
ここでは、これからWebアプリケーション開発を学ぶ方に向けて、大まかな指針をお伝えします。
5-1 基本的には両方学ぶのが理想
Webアプリケーション開発を始める場合、基本的にはフロントエンド・バックエンドの両方を学ぶのが理想的です。
前述のとおり、一般的なWebアプリケーションはフロントエンド・バックエンドを連携させることで実現しています。そのため、両方の知識がなければWebアプリケーションは完成しません。
Webアプリケーション開発の実務では、フロントエンド・バックエンドのいずれかだけを担当することも多いです。
しかし学習段階では、自分だけでWebアプリケーション開発を実践することが多いため、両方の知識が必要となります。学習コストは高くなりますが、フロントエンド・バックエンドの両方を学ぶことをおすすめします。
5-2 フロントエンド開発から学ぶのがおすすめ
フロントエンド・バックエンドの両方を学ぶ場合、フロントエンド開発から学ぶことをおすすめします。
フロントエンドは見た目に関わる部分のため、コードの結果を確認しやすいといえます。そのため、Webアプリケーション開発の初心者でも直感的に理解しやすいでしょう。
また、バックエンドと比べて開発言語がWebアプリケーションの種類ごとに限定されるため、開発言語を絞りやすいのもメリットです。フロントエンド開発の基礎を固めたうえで、バックエンド開発の学習にも取り組むと良いでしょう。
まとめ
一般的なWebアプリケーションは、フロントエンドとバックエンドを連携させることで実現しています。
フロントエンドはユーザーが直接触れる部分でWebアプリケーションの価値を届け、バックエンドはユーザーには見えない部分でWebアプリケーションの稼働を支えます。
それぞれの役割や開発言語は異なりますが、Webアプリケーション開発にはどちらも欠かせない要素です。今回の内容を参考に、フロントエンド開発/バックエンド開発の学習を始めてみてください。