「Atom(アトム)エディタ」とは、GitHubが開発したプログラマー向けのコードエディタのことです。
Windows・MacOS・Linuxなどのマルチプラットフォームで動作します。
UIフレームワーク「Electron」を採用しており、HTML・CSS・JavaScriptで実装されているのが特徴です。
様々な機能を自分のAtomエディタに追加することが可能であり、その拡張パッケージを入れることによって、より作業をしやすくすることができます。
今回は、その中でもコーディングのミスを減らすために便利な拡張パッケージを12選、紹介していきます。
- もくじ
Atomエディタのおすすめ拡張パッケージ12選
Atomエディタには、他のアプリの「プラグイン」に相当する「拡張パッケージ」があります。
拡張パッケージを入れることで、自分好みにカスタマイズすることが可能です。ここから、Atomエディタのおすすめ拡張パッケージ12選を紹介します。
Atomエディタのインストール方法
Atomエディタは以下の公式サイトよりダウンロード可能です。
拡張パッケージのインストール方法
Atomエディタの拡張パッケージは以下の方法でインストールできます。
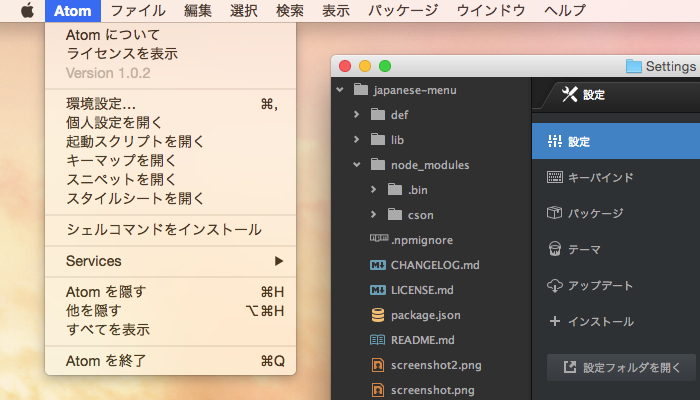
- Atomエディタの上部メニューより「File」を選択
- 「Settings」→「Install」を選び「+Install Packages」の画面でインストールしたい拡張パッケージの名前を入力
- 「Install」ボタンをクリックしてインストールすると完了
japanese-menu
「japanese-menu」は、Atomエディタを日本語にする拡張パッケージをいいます。
Atomエディタは開発元が海外であるためデフォルトは英語表記です。「japanese-menu」を入れると日本語表示にできるため、作業もスムーズにできます。
日本語表記でエディターを利用できるとコーディングのミスも減らせるでしょう。
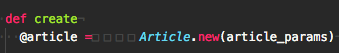
show-ideographic-space
出典:TECH CAMPブログ
「show-ideographic-space」は全角スペースの編集記号を表示できる拡張パッケージです。
Atomエディタで確認すると全角スペースを入力した部分に「□」が表示されていることがわかるでしょう。
誤って入力した全角スペースにも気付け、コーディングのミスを防げます。
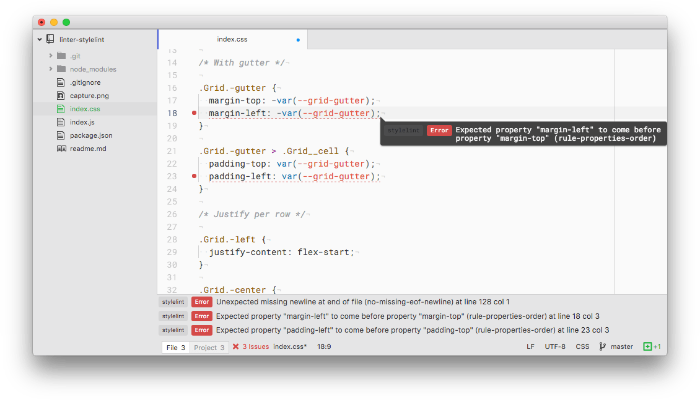
linter
「linter」とはコードミスがないか確認してくれ、コーディングのミスを予防できる拡張パッケージです。
「Install」をインストールした後、「linter-htmlhint(html)」もインストールします。
インストール後にAtomエディタの編集画面で、コードに文法エラーがあると●が赤文字で表示されるのが特徴です。
使用したい言語がある場合、「linter-htmlhint」だけではなく「linter-csslint(CSS)」「linter-jshint(javascript)」「linter- php(PHP)」「linter- ruby(ruby)」「linter- xml lint(xml)」をインストールします。
tabs-to-spaces
「tabs-to-spaces」はファイルの中にある全てのスペースをタブに、あるいはタブをスペースに変換してくれる拡張パッケージです。
他人からコードをもらった場合、そのコードがタブでインデントされている場合があります。
そのためコーディングの際、使いづらくミスを招きやすいでしょう。
「tabs-to-spaces」の利用で全てのインデントをスペースに変換し、ミスを防ぐことが可能です。
コマンドパレットを起動し「Whitespace: Convert Tabs To Spaces」を実行するとタブをスペースに変換できます。
スペースをタブに変換するには「Whitespace: Convert Spaces To Tabs」を実行しましょう。
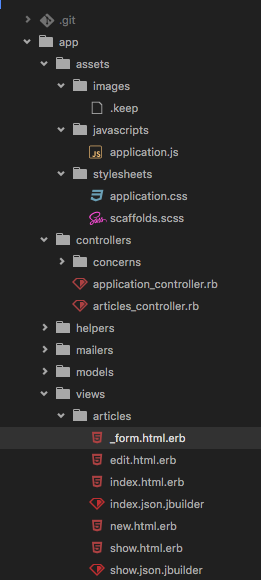
file-icons
出典:TECH CAMPブログ
「file-icons」は拡張子に応じてファイルアイコンが変わる拡張パッケージです。
コードの種類ごとにアイコンが変更されるため、すぐにファイルを確認でき人的ミスを防げるでしょう。
highlight-selected
「highlight-selected」とはファイル内にある選択したワードと同様のワードをハイライトする拡張パッケージです。
「highlight-selected」を入れることにより、ハイライトの効果でコーディングのミスを防げるでしょう。
「highlight-selected」を使用すると選んだ単語をハイライトしてくれます。
設定画面より「大文字・小文字の区別」「協調表示のスタイル変更」など、さまざまなカスタマイズが可能です。
docblockr
「docblockr」は変数や関数にコメントを入れる際に自動補完してくれる拡張パッケージです。
「docblockr」を利用すると簡単にコメントを記述できます。
「/**」の自動入力が可能なほか、コメント内での改行の場合も先頭に「*」の自動入力が可能です。
また、関数の引数を自動で抽出してくれます。
そのため、時間のかかるコーディングも効率的にでき、結果的にミスを防げることにもつながります。
emmet
「emmet」はHTMLタグやCSSの入力補完をしてくれる拡張パッケージです。
例えば「nav」を展開したい場合「nav>ul>li*5」と入力し「Tab」もしくは「Ctrl+e」を押すと下記のように表示されます。
<nav>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</nav>このように「emmet」にはさまざまな省略記法があり、素早い入力が可能になります。
「Dreamweaverより手早くコードが書ける」「コーディングを効率的にできる」など、さまざまなメリットがあるのが特徴です。
効率的にできることによって、ミスを減らすことにもつながります。
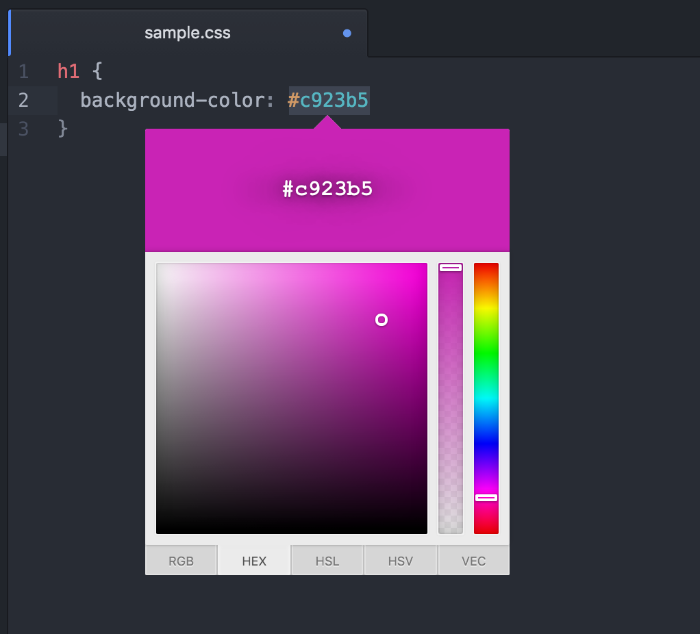
color-picker
出典:TECH CAMPブログ
「color-picker」は、カラーピッカーから使用したい色を選択するだけで、該当の色コードをエディタ内に入力することができる拡張パッケージです。
「color-picker」を利用することで「色相」「明度・彩度」「透明度」を動かすことで色の変更ができます。
出力形式もRBG・HEX・HSL・HSV・VECから選択可能です。
コードに好きなように色をつけられるため見やすくなり、ミスを減らしコーディングの効率化につながるでしょう。
atom-html-preview
「atom-html-preview」はhtmlファイルをその場でプレビューできる拡張パッケージです。
Atomエディタで表示させたいhtmlファイルを開き「Packages」もしくは「Control+Shift+H」で、htmlのプレビュー表示ができます。
CSSやJavaScriptにも対応しているため作業効率を大幅にアップしてくれるでしょう。
atom-beautify
「atom-beautify」は様々な言語でコードを自動整形してくれる拡張パッケージです。
整理することによってコードが見やすくなり、コーディングのミスを防げるでしょう。
Atomエディタ上でコード画面を右クリックし「Beauty editor contents」をクリックするとコードが整形されます。
圧縮されたCSSやsassを利用した複雑なソースコードもきれいに整形してくれるため、作業効率のアップにつながるでしょう。
platformio-ide-terminal
「platformio-ide-terminal」とはターミナルを起動してコマンドを実行できる拡張パッケージです。
データベースの操作やファイルのコンパイル作業では、エディタとターミナル・コマンドプロンプトを使い分けて作業しなくてはなりません。
2つのツールを切り分けて作業するため、コーディングでミスする可能性があります。
「platformio-ide-terminal」は、切り替えずに効率よく作業できるため、コーディングのミスを減らすことが可能です。
Atomエディタの下に「+」アイコンが表示されたらクリックすると、コマンドプロンプトが入力できます。ただしWindowsの場合、利用するCUIツールについてフルパスを設定しなくてはなりません。
設定せずに画面を立ち上げても真っ黒の状態で何も表示されないでしょう。
「platformio-ide-terminal」の設定画面から「Shell Override」の項目で、以下のようにCUIツールの場所のフルパスを入力する必要があります。
|
【コマンドプロンプト】 【PowerShell】 |
まとめ
「Atomエディタ」とは、GitHubが開発したプログラマー向けのコードエディタのことです。
Windows・MacOS・Linuxなどのマルチプラットフォームで動作し、自分好みに自由にカスタマイズできます。
機能性の高さや使い勝手の良さから、エンジニアだけではなく、ブロガーなどにも愛用されているのです。
Atomエディタを使いこなすことで、コーディングのミスを減らし効率的な開発ができるでしょう。